之前學會的view都是給使用者觀看並直接操作,不過如果要傳給其他人,那要怎麼做呢?今天就來學習將view內容匯出為pdf檔案。
odoo基本為HTML介面,需要安裝wkhtmltopdf(Webkit HTML to PDF)來轉換,這邊直接下載並安裝。
先查看是否有安裝:
$ wkhtmltopdf --version
如果已經存在,可以先卸載:
$ sudo apt-get remove --purge wkhtmltopdf
然後要下載的版本為wkhtmltox_0.12.5-1:
$ wget "https://github.com/wkhtmltopdf/wkhtmltopdf/releases/download/0.12.5/wkhtmltox_0.12.5-1.focal_amd64.deb" -O /tmp/wkhtml.deb
安裝套件:
$ sudo dpkg -i /tmp/wkhtml.deb
最後再檢查版本,是否顯示為0.12.5:
$ wkhtmltopdf --version
wkhtmltopdf 0.12.5 (with patched qt)
我們會將報告檔案放在 /reports 子目錄中,新增reports/library_book_report.xml
<odoo>
<record id="action_library_book_report" model="ir.actions.report">
<field name="name">Book Catalog</field>
<field name="model">library.book</field>
<field name="report_type">qweb-pdf</field>
<field name="report_name">
library_app.book_catalog</field>
<field name="binding_model_id"
ref="model_library_book" />
<field name="binding_type">report</field>
</record>
</odoo>
可以看到在Action旁邊有Print按鈕:
不過目前還不能使用,需要引用的 QWeb templates,因為odoo的報表,是使用QWeb templates產生的,接下來是連接起來,簡單的形式如下,到reports/library_book_report.xml:
<template id="book_catalog">
<t t-call="web.html_container">
<t t-call="web.external_layout">
<t t-foreach="docs" t-as="o">
<div class="page">
<!-- Report content -->
</div>
</t>
</t>
</t>
</template>
輸出的格式為A4:
<record id="paperformat_euro_landscape" model="report.paperformat">
<field name="name">A4 Landscape</field>
<field name="format">A4</field>
<field name="orientation">Landscape</field>
<field name="margin_top">40</field>
<field name="margin_bottom">32</field>
<field name="margin_left">7</field>
<field name="margin_right">7</field>
<field name="header_line" eval="False" />
<field name="header_spacing">35</field>
<field name="dpi">90</field>
</record>
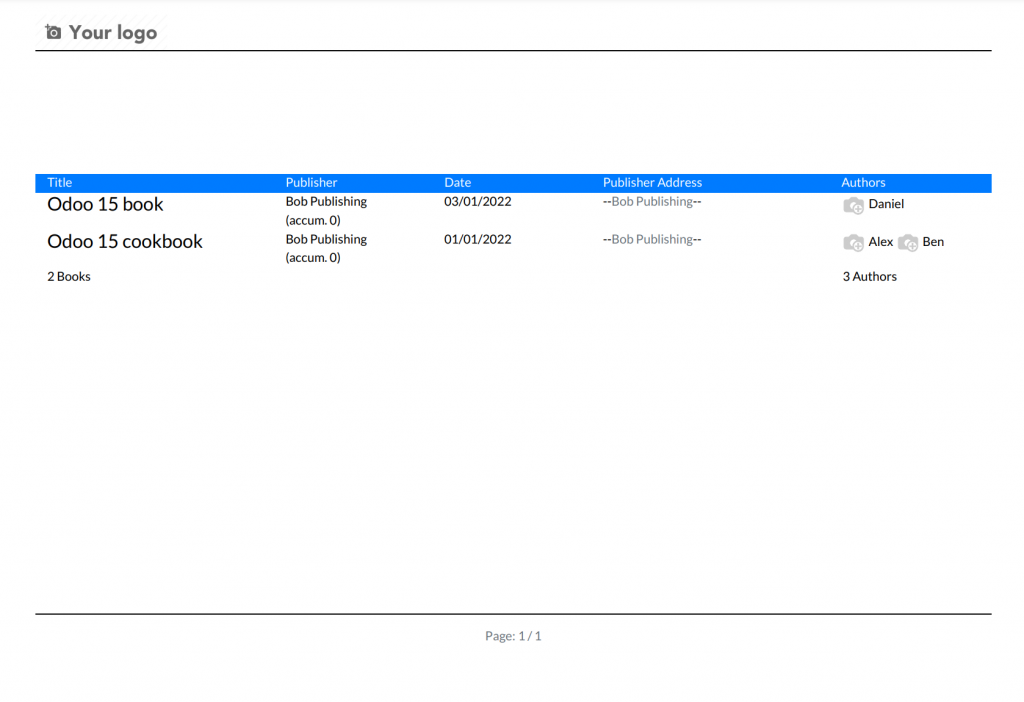
框架都設置好,接下來就是設計內容,其中會顯示標題、出版社、日期、出版社地址、作者:
<div class="container">
<div class="row bg-primary">
<div class="col-3">Title</div>
<div class="col-2">Publisher</div>
<div class="col-2">Date</div>
<div class="col-3">Publisher Address</div>
<div class="col-2">Authors</div>
</div>
再來是紀錄每一行的內容:
<div class="row">
<div class="col-3">
<h4><span t-field="o.name" /></h4>
</div>
<div class="col-2">
<span t-field="o.publisher_id" />
</div>
<div class="col-2">
<span t-field="o.date_published"
t-options="{'widget': 'date'}" />
</div>
<div class="col-3">
<div t-field="o.publisher_id"
t-options='{
"widget": "contact",
"fields": ["address", "email", "phone",
"website"], "no_marker": true}' />
</div>
</div>
輸出的內容大概長這樣: